Bạn muốn xem nguồn HTML của các trang Web bởi bạn đang làm việc trong lĩnh vực liên quan đến chúng hay chỉ đơn giản là thỏa mãn sự tò mò mà thôi. Thế nhưng bạn không biết cách xem nguồn HTML như thế nào? Vậy bài viết này là dành cho bạn.

HTML là gì?
Dành cho các bạn nào vẫn chưa hiểu rõ về nguồn HTML, HocvieniT.vn sẽ chia sẻ cho các bạn định nghĩa HTML là gì một cách đơn giản nhất.
HTML là viết tắt các chữ cái đầu của cụm từ Tiếng Anh HyperText Markup Language hay còn được dịch ra là Ngôn ngữ Đánh dấu Siêu văn bản. Nó là loại ngôn ngữ đánh dấu được tạo ra nhằm thiết kế lên các trang Web với các mẩu thông tin được trình bày trên World Wide Web.
Nói một cách đơn giản thì mọi thành phần trong trang Web như thẻ heading, links, blockquotes… đều được cấu tạo bằng HTML. Tuy nhiên, bạn cần phân biệt HTLM với ngôn ngữ lập trình bởi HTML chỉ có thể dựng được định dạng cũng như bố cục trong trang Web mà không thể tạo tính “động” cho trang Web.
2 cách xem mã nguồn HTML của các trang Web trên Google Chrome
Công việc đầu tiên bạn cần làm là khởi động Google Chrome và truy cập vào trang Web mà bạn muốn xem mã nguồn HTML. Sau đó, bạn hãy thực hiện lần lượt theo các thao tác của một trong hai cách dưới đây.
Cách 1: Sử dụng View Page Source
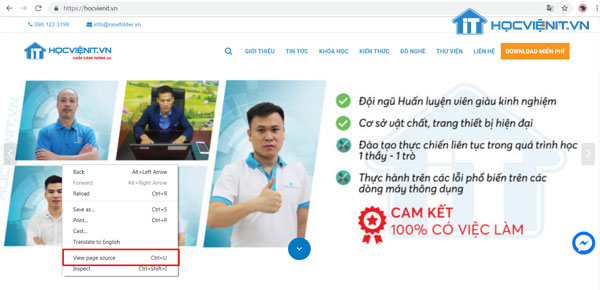
Bước 1: Click chuột phải vào một khoảng trống trong trang Web và chọn View Page Source. Ngoài cách này thì bạn cũng có thể nhấn tổ hợp phím tắt Ctrl + U để truy cập vào View Page Source.

Bước 2: Lúc này, một Tab mới sẽ được bật lên. Trong Tab mới này sẽ chứa tất cả các HTML trong trang Web.
Tuy nhiên, bạn rất khó để tìm kiếm từng HTML cụ thể theo cách này bởi chúng hoàn toàn mở rộng và không được định dạng.
Cách 2: Sử dụng công cụ dành cho Nhà phát triển
Ngoài tính năng View Page Source mà Google cung cấp, bạn cũng có thể sử dụng công cụ dành cho Nhà phát triển. Thậm chí, công cụ này còn giúp bạn tìm hiểu sâu hơn về các trang Web và có khả năng xem các phần tử có trong nguồn HTML một cách dễ dàng hơn.
Cách sử dụng công cụ dành cho Nhà phát triển như sau:
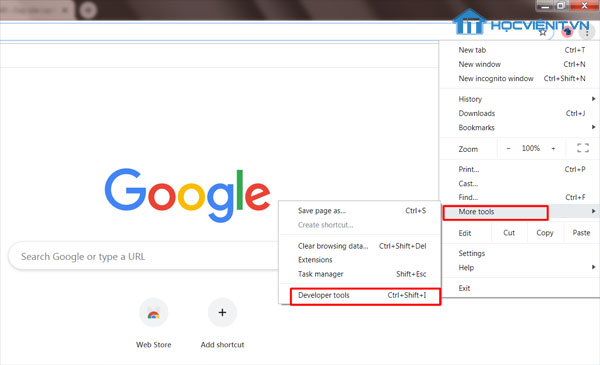
Bước 1: Nhấn vào biểu tượng ba dấu chấm nằm ở phía bên phải của thanh công cụ trong cửa sổ của Google Chrome.
Bước 2: Chọn More Tools và chọn tiếp Developer Tools. (Hoặc bạn cũng có thể nhấn tổ hợp phím tắt Ctrl + Shift + I để mở công cụ dành cho Nhà phát triển)

Bước 3: Tại đây, bạn sẽ thấy một khung thoại hiển thị các mã nguồn HTML nằm ngay bên cạnh trang Web.
Với công cụ này, bạn có thể tìm kiếm ngay một mã HTML bất kỳ bằng cách bôi đen một hoặc một số phần tử trong trang Web, tiếp đến click chuột phải vào phần bôi đen đó và chọn Inspect (Kiểm tra). Lúc này, mã HTLM tương ứng với phần tử mà bạn đã bôi đen sẽ được đánh dấu và hiển thị bên phải cửa sổ trang Web.
Trên đây là chia sẻ của HocvieniT.vn về 2 cách xem mã nguồn HTML của các trang Web trên Google Chrome. Hi vọng chúng giúp ích cho bạn. Chúc bạn thành công!
Ngoài ra, nếu có bất cứ thắc mắc nào về các kiến thức liên quan đến máy tính khác thì bạn có thể để lại bình luận bên dưới bài viết này. Và đừng quên đón đọc các bài viết mới nhất của HocvieniT.vn nhé.



Bài viết liên quan
Hướng dẫn vệ sinh RAM – Làm chủ kỹ năng bảo dưỡng RAM laptop, PC
Thao tác vệ sinh RAM giúp loại bỏ bụi bẩn, oxi hóa, đảm bảo máy...
Th6
Hướng dẫn tải sơ đồ mạch cho học viên mới
Sơ đồ mạch giúp kỹ thuật viên hiểu rõ cách các linh kiện trên main...
Th6
Laptop bị hở vỏ: Nguyên nhân và cách khắc phục
Laptop bị hở vỏ là một lỗi thường gặp và khá phổ biến, ảnh hưởng...
Th6
5 cách sửa lỗi phím Fn không sử dụng được trên laptop
Phím Fn thường được sử dụng kết hợp với các phím chức năng F1-F12 để...
Th6
Hướng dẫn thay IC nguồn laptop theo quy trình cơ bản
Trong bài viết này, Học Viện IT thực hiện một hướng dẫn chuyên sâu về...
Th6
Hướng dẫn vệ sinh bảo dưỡng MacBook cho học viên mới
Các bộ phận phần cứng MacBook như quạt tản nhiệt, bo mạch chủ, CPU/GPU và...
Th6