Bạn muốn xem nguồn HTML của các trang Web bởi bạn đang làm việc trong lĩnh vực liên quan đến chúng hay chỉ đơn giản là thỏa mãn sự tò mò mà thôi. Thế nhưng bạn không biết cách xem nguồn HTML như thế nào? Vậy bài viết này là dành cho bạn.

HTML là gì?
Dành cho các bạn nào vẫn chưa hiểu rõ về nguồn HTML, HocvieniT.vn sẽ chia sẻ cho các bạn định nghĩa HTML là gì một cách đơn giản nhất.
HTML là viết tắt các chữ cái đầu của cụm từ Tiếng Anh HyperText Markup Language hay còn được dịch ra là Ngôn ngữ Đánh dấu Siêu văn bản. Nó là loại ngôn ngữ đánh dấu được tạo ra nhằm thiết kế lên các trang Web với các mẩu thông tin được trình bày trên World Wide Web.
Nói một cách đơn giản thì mọi thành phần trong trang Web như thẻ heading, links, blockquotes… đều được cấu tạo bằng HTML. Tuy nhiên, bạn cần phân biệt HTLM với ngôn ngữ lập trình bởi HTML chỉ có thể dựng được định dạng cũng như bố cục trong trang Web mà không thể tạo tính “động” cho trang Web.
2 cách xem mã nguồn HTML của các trang Web trên Google Chrome
Công việc đầu tiên bạn cần làm là khởi động Google Chrome và truy cập vào trang Web mà bạn muốn xem mã nguồn HTML. Sau đó, bạn hãy thực hiện lần lượt theo các thao tác của một trong hai cách dưới đây.
Cách 1: Sử dụng View Page Source
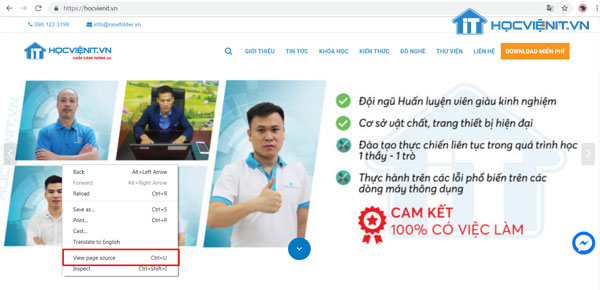
Bước 1: Click chuột phải vào một khoảng trống trong trang Web và chọn View Page Source. Ngoài cách này thì bạn cũng có thể nhấn tổ hợp phím tắt Ctrl + U để truy cập vào View Page Source.

Bước 2: Lúc này, một Tab mới sẽ được bật lên. Trong Tab mới này sẽ chứa tất cả các HTML trong trang Web.
Tuy nhiên, bạn rất khó để tìm kiếm từng HTML cụ thể theo cách này bởi chúng hoàn toàn mở rộng và không được định dạng.
Cách 2: Sử dụng công cụ dành cho Nhà phát triển
Ngoài tính năng View Page Source mà Google cung cấp, bạn cũng có thể sử dụng công cụ dành cho Nhà phát triển. Thậm chí, công cụ này còn giúp bạn tìm hiểu sâu hơn về các trang Web và có khả năng xem các phần tử có trong nguồn HTML một cách dễ dàng hơn.
Cách sử dụng công cụ dành cho Nhà phát triển như sau:
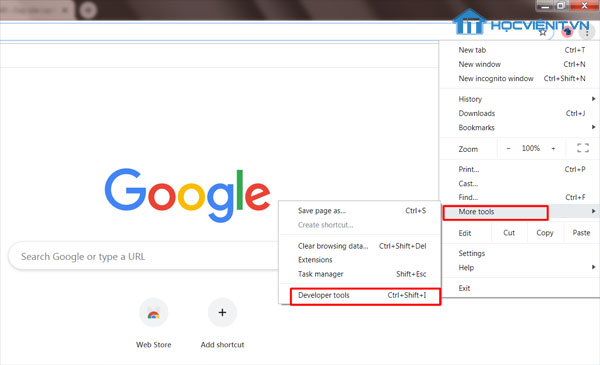
Bước 1: Nhấn vào biểu tượng ba dấu chấm nằm ở phía bên phải của thanh công cụ trong cửa sổ của Google Chrome.
Bước 2: Chọn More Tools và chọn tiếp Developer Tools. (Hoặc bạn cũng có thể nhấn tổ hợp phím tắt Ctrl + Shift + I để mở công cụ dành cho Nhà phát triển)

Bước 3: Tại đây, bạn sẽ thấy một khung thoại hiển thị các mã nguồn HTML nằm ngay bên cạnh trang Web.
Với công cụ này, bạn có thể tìm kiếm ngay một mã HTML bất kỳ bằng cách bôi đen một hoặc một số phần tử trong trang Web, tiếp đến click chuột phải vào phần bôi đen đó và chọn Inspect (Kiểm tra). Lúc này, mã HTLM tương ứng với phần tử mà bạn đã bôi đen sẽ được đánh dấu và hiển thị bên phải cửa sổ trang Web.
Trên đây là chia sẻ của HocvieniT.vn về 2 cách xem mã nguồn HTML của các trang Web trên Google Chrome. Hi vọng chúng giúp ích cho bạn. Chúc bạn thành công!
Ngoài ra, nếu có bất cứ thắc mắc nào về các kiến thức liên quan đến máy tính khác thì bạn có thể để lại bình luận bên dưới bài viết này. Và đừng quên đón đọc các bài viết mới nhất của HocvieniT.vn nhé.



Bài viết liên quan
Hướng dẫn vệ sinh quạt tản nhiệt laptop cho học viên mới
Trong bài viết này, Học viện iT sẽ hướng dẫn các bạn học viên mới...
Th7
Hướng Dẫn Thay Quạt Tản Nhiệt Laptop – Quy Trình Chuẩn Học Viện iT
Thay quạt tản nhiệt laptop là kỹ năng cơ bản mà mọi kỹ thuật viên...
Th7
Lỗi Driver Windows 10/11: Cách Xử Lý Hiệu Quả Như Kỹ Thuật Viên Chuyên Nghiệp
Bạn gặp lỗi WiFi mất kết nối, loa không phát tiếng hay máy liên tục...
Th7
Làm gì khi gặp lỗi chuột máy tính bị đảo ngược trái phải?
Bạn đang gặp rắc rối vì chuột máy tính bị đảo ngược trái phải? Học...
Th7
Hướng dẫn sửa touchpad laptop bị tróc sơn, trầy xước
Vì phải tiếp xúc liên tục với ngón tay, touchpad rất dễ bị tróc sơn...
Th7
Hướng dẫn thay touchpad laptop cho người mới
Bài viết này sẽ hướng dẫn học viên Học Viện iT cách thay touchpad laptop...
Th7